Google 検索の目標は、ユーザーがどのデバイスから検索している場合でも、質問に対する最適な答えをすぐに見つけられるようにすることです。このたび Google では、ユーザーがもっと簡単にコンテンツを見つけられるようにするため、モバイル検索結果に 2 つの変更を加えることにしました。
モバイル検索結果をシンプルに
2 年前、Google では、モバイル検索結果にスマホ対応ラベルを追加しました。このラベルを見ることで、テキストやコンテンツを拡大しなくても読むことができ、また、タップ ターゲットが程よい間隔で配置されているなど、モバイル フレンドリーなページかどうかを一目で判断できるようになりました。それ以降、エコシステムは徐々に発展し、今ではモバイル検索結果に表示されるページの 85% に、スマホ対応ラベルが表示されるようになりました。それを受け、このたび Google では、検索結果の表示項目を整理してスマホ対応ラベルの表示を停止することにしました。ただし、スマホ対応の基準は、今後もランキング要素として適用されます。また、Search Console のモバイル ユーザビリティ レポートとモバイル フレンドリー テストも引き続き提供します。モバイル フレンドリー要素がページに及ぼす影響の評価にお役立てください。
ユーザーが探しているコンテンツを簡単に見つけられるように
多くのモバイルページが、テキストやコンテンツを拡大しなくても読みやすくなっている一方で、煩わしいインタースティシャルが表示されるページを見かけることも多くなっています。元々のコンテンツはページ上に存在しており、Google によるインデックス登録も可能なのですが、見た目にはコンテンツがインタースティシャルによって覆い隠されてしまうのです。検索結果をタップしたのに、すぐには期待していたコンテンツにアクセスできないのでは、ユーザーもイライラするでしょう。
煩わしいインタースティシャルが表示されるページは、すぐにコンテンツにアクセスできるページに比べユーザー エクスペリエンスが低くなります。画面が小さいモバイル端末であればなおさらです。Google では、モバイル検索時のユーザー体験をさらに高めるため、ユーザーがモバイル検索結果からページに遷移した際、すぐにコンテンツにアクセスできないようなページを、2017年1月10日より、これまでよりも低く掲載する可能性があります。
コンテンツにアクセスしにくくなる手法についていくつか例を挙げておきましょう。
- ユーザーが検索結果からページに移動した直後やページを閲覧している最中に、メインのコンテンツを覆い隠すようにポップアップを表示する。
- スタンドアロン インタースティシャルを表示して、それを閉じないとメインのコンテンツにアクセスできないようにする。
- スクロールせずに見える部分がスタンドアロン インタースティシャルのように見えるレイアウトを使用して、インラインのメインのコンテンツはスクロールしないと見えないようにする。
コンテンツにアクセスしにくくなるインタースティシャルの例



煩わしいポップアップの例煩わしいスタンドアロン インタースティシャルの例 1煩わしいスタンドアロン インタースティシャルの例 2
一方、正しく使うことで、新しいランキング要素の影響を受けない手法についても例を挙げておきます。
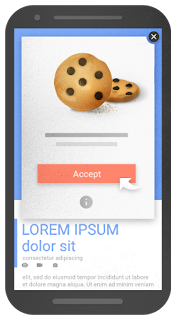
- 法律上の必要性に基づいて表示されているように見えるインタースティシャル(Cookie の使用、年齢確認など)。
- 一般公開されていないコンテンツ(そのためインデックス登録ができない)を有するサイトが表示するログイン ダイアログ。たとえば、メール サービスのように個人的なコンテンツが含まれる、有料のコンテンツであるためインデックス登録できない、などの場合が考えられます。
- 画面スペースから見て妥当な大きさで、簡単に閉じることのできるバナー。ここで言う妥当な大きさとは、たとえば Safari や Chrome に表示されるアプリ インストール バナー程度の大きさです。
正しく使うことで、新しいランキング要素の
影響を受けないインタースティシャルの例



Cookie の使用に関するインタースティシャルの例年齢確認のインタースティシャルの例画面スペースから見て妥当な大きさのバナーの例
以前、モバイルアプリのインストールをすすめるインタースティシャルをチェックするランキング要素を導入しました。その後も開発を続ける中で、より一般的なインタースティシャルにも対象を広げる必要性を感じました。そこでランキング要素の重複を避けるため、モバイル フレンドリー テストからアプリ インストール インタースティシャルのチェックを削除し、新しい要素に組み込むことにしました。
もちろんこの新しいランキング要素は、ランキングに使用する何百もの要素の一つに過ぎません。検索クエリの意図は引き続き重要なランキング要素ですので、関連性の高いコンテンツを含む優れたページであれば、今後も上位にランキングされる可能性があります。ご不明な点やフィードバックなどありましたら、ウェブマスター フォーラムにてお聞かせください。
Posted by Doantam Phan, Product Manager
Original version:
Official Google Webmaster Central Blog: Helping users easily access content on mobile